In this article we explain you how to create a new data table widget from scratch.
To create a new data table widget you first:
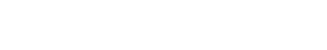
- Navigate to the widgets section
 in the left menu
in the left menu - Then click the " + " right next to "Widgets"


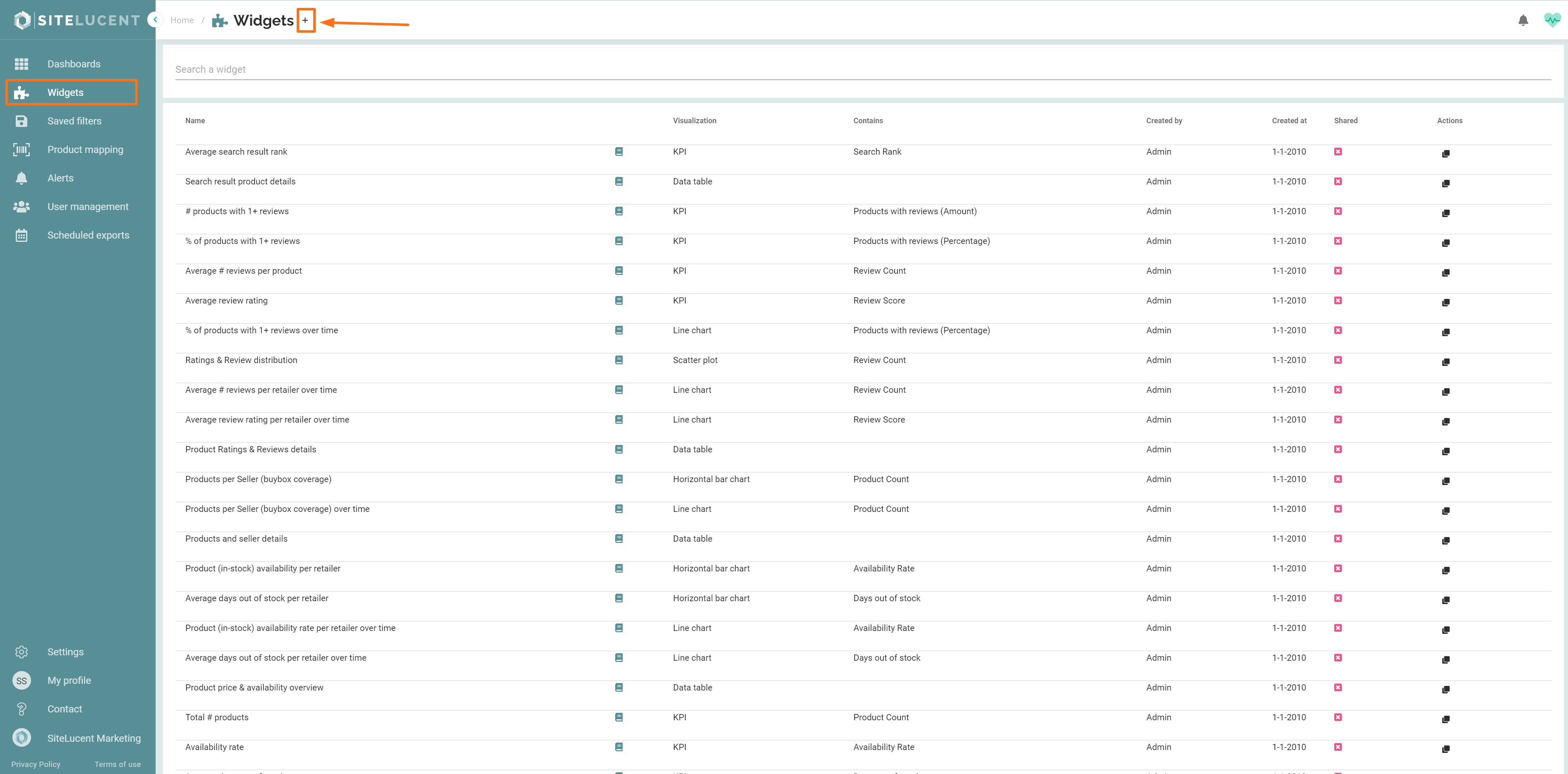
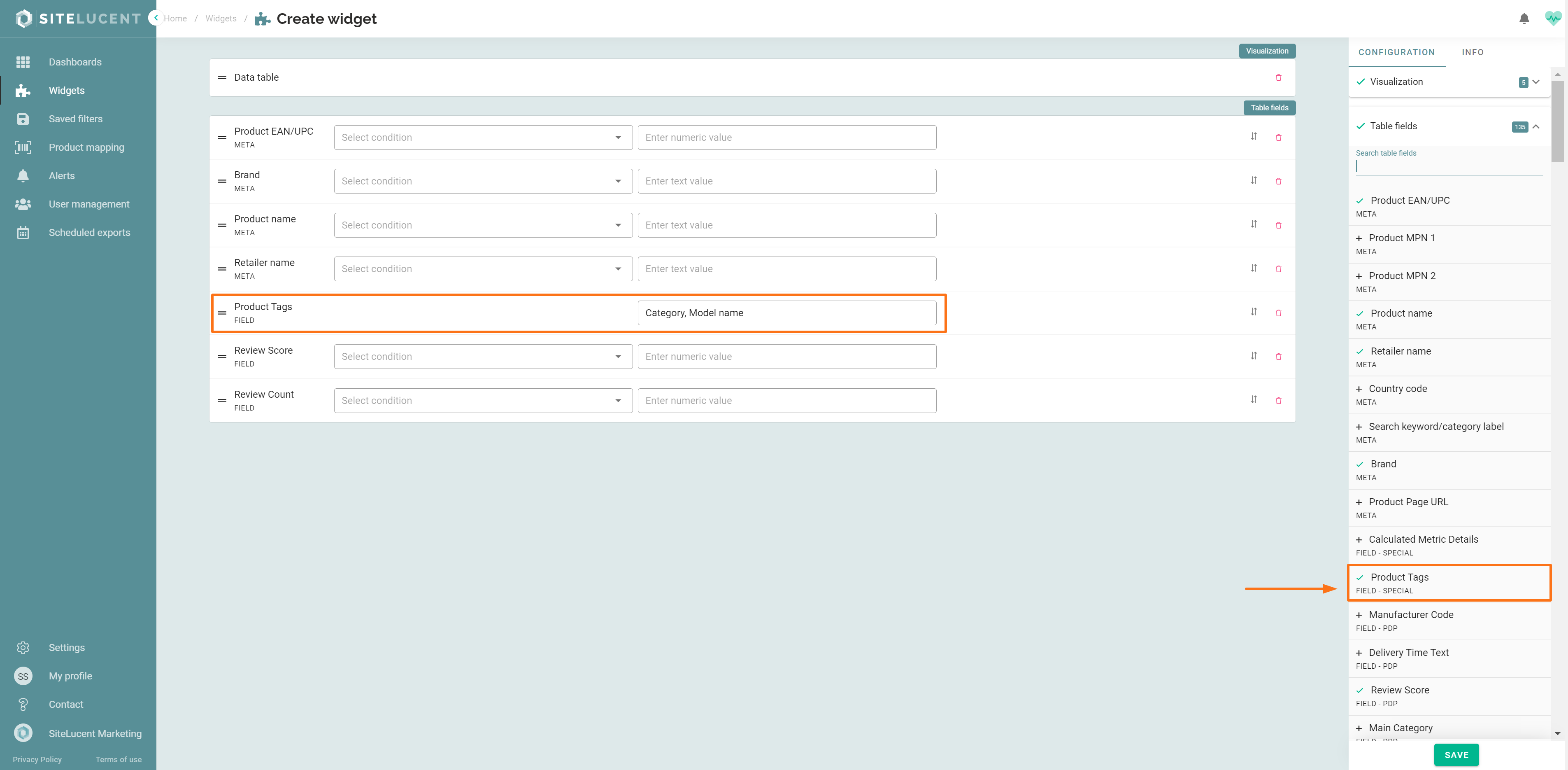
In the "Configuration" tab on the right side of your screen, you first:
- Choose visualization type "Data table": To display data in a tabular form, typically used to dive into details.
- Select multiple table fields of your choice.
Explanation of table fields:
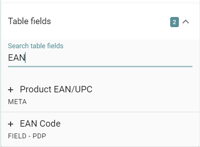
For instance, if we search for EAN. We see in the image below 2 different table fields for EAN:

- Field - PDP: The EAN found on the Product Detail Page.
- META: The EAN is retrieved from the 1st source where we encountered that product. This can be a product list, a Product Detail Page, or similar sources.
We can also find a 'special field': - Product Tags --> Field - Special: Adding this field allows you to add custom table fields to your data table, derived from product tags in a product list. In the example below we show 2 product tags that we first added to the product list. Type the exact name(s) as they appear in the product list. In case you want to add more than 1 tag, you can separate them with a comma.

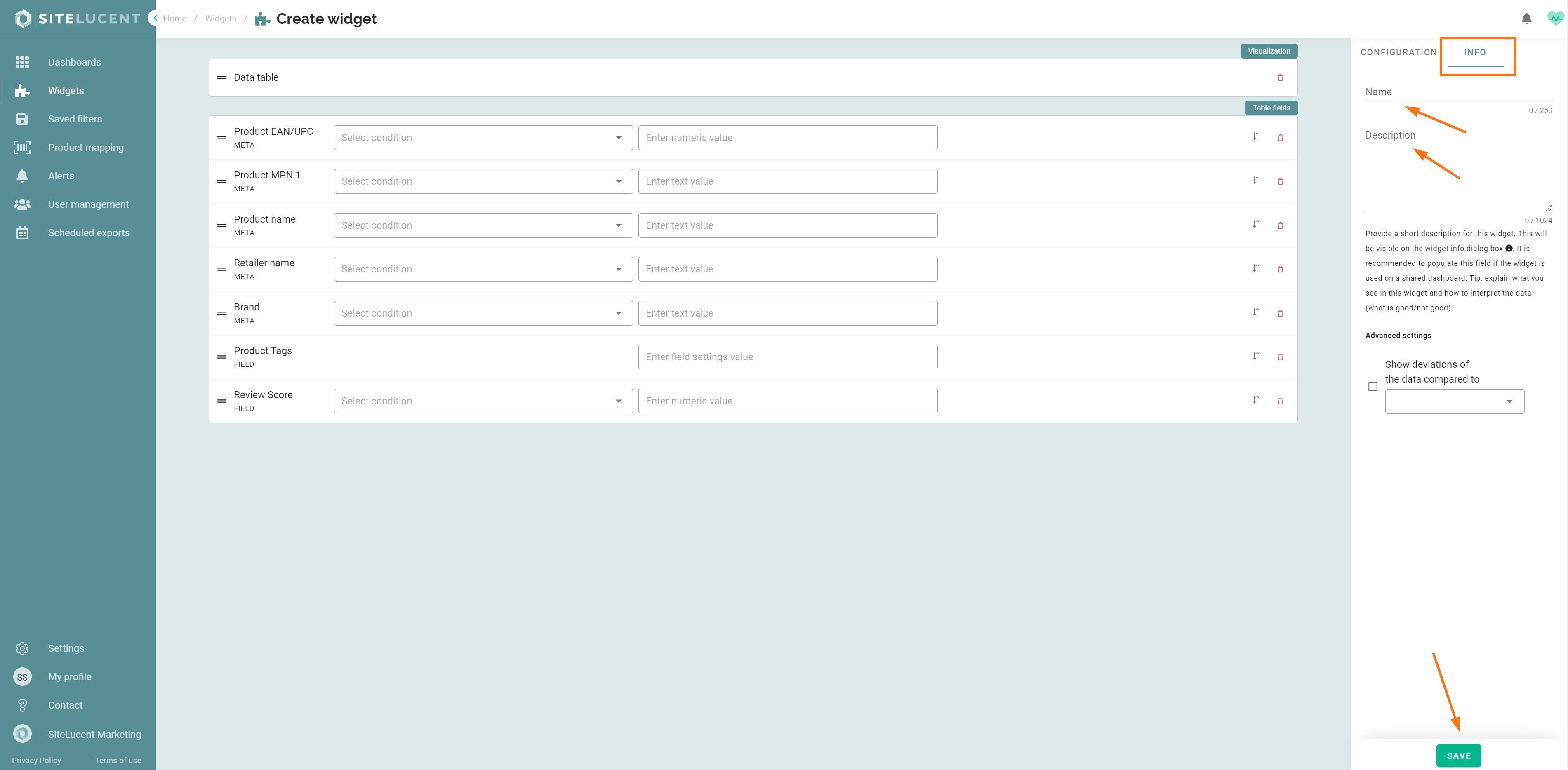
- Move to the tab "INFO" to add a widget name and description

- Click save.
You have now created a new widget. The next step will be to add the widget to a dashboard.